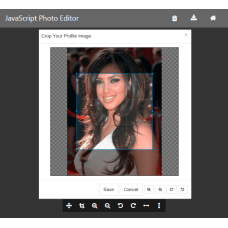
JavaScript Photo Editor is a high-performance JavaScript Image Editing in the Web Browser. It's a beautiful and intuitive JavaScript image editor that works everywhere and is easy for developers to integrate. JavaScript Photo Editor is a simple and powerful image editor for the web and mobile applications. JavaScript Photo Editor is written in JavaScript language and it's a platform-independent and web-based plugin.
JavaScript Photo Editor is a fully customizable and high performance photo editor that works everywhere and can be easily integrated into existing projects or used a stand-alone application.
Compressing and cropping images before they're send to the server can save
bandwidth, save manual cropping work, and allows the user to have more control
over their own content. You can integrate JavaScript Photo Editor into your
application to enable your users to edit profile pictures, photo albums, or any
other imagery that they upload to your server. All while still being able to set
content restrictions, like crop aspect ratio, minimum image size, and available
filters.
JavaScript Photo Editor highlight features:
* Enforce Aspect Ratio. Enforce a single image aspect ratio or offer a range of
aspect ratio options to make sure output images always fit perfectly.
* Client-side Transforms. Boost file upload speed and lower server bandwidth
usage by compressing, resizing, and converting images in the browser.
* Rotate, Resize and Flip. Rotate, resize and flip pictures to make the perfect
crop. Scale images using the mouse wheel or mobile multi-touch controls.
* Responsive and Accessible. Scales to best fit the available space. Interact
with touch, mouse, and keyboard. Works great on mobile, tablet, and desktop.
* Render as editor mode right in the webpage.
* Load file objects, URLs, and dataURLs.
* An intuitive user experience on all platforms.
* Load raster images like GIFs, PNGs, JPEGs and Bitmaps.
* Load, transform, and save Images.
* Compress JPEG images.
* Easily integrate with third party libraries.
* Enable additonal rotate right button.
* Load images by dropping files on editor.
* Image Uploading. Upload any image to your server.
* Save Image Locally. Save the image locally—nice feature for mobile web
applications.
* Image Cropping. Crop your image while creating the zone with your mouse or
touch gestures.
* Image Resizing. Resize your image using your mouse, touch gestures, or specify
the size in the settings.
* Image Rotating. Rotate your image using your mouse or touch gestures.
* Ready for Touch. JavaScript Photo Editor is fully touch-enabled and works
great on tablets and smartphones as well.
* Works in All Browsers. We've worked hard to provide a great user experience
across all modern browers.
* JavaScript Photo Editor can be fully customized to your needs.
* Integration – Easily integrate Photo Editor into any existing project or
application.
* Mobile – Photo Editor has full mobile support and adapts its interface to fit
size of any device automatically.
* Crop – Crop photo to one of specified aspect ratios or let user select custom
crop zone via UI.
* HTML5 – Photo Editor uses native HTML5, which means it works on every device.
* A vanilla JavaScript library for cropping and editing images in the browser.
* Fast on older and newer devices. Handles touch, mouse, and keyboard input.
* Rotate, turn, scale and flip images.
* Compress, reformat, and resize images on the client.
* Easily integrate with libraries like Dropzone, Uppy, jQuery File Upload, and
FilePond.
Keyboard support:
Esc: Cancel the cropping.
Enter: Complete the cropping.
Delete: Delete the uploaded or cropped image.
←: Move the image to left by 1 pixel.
→: Move the image to right by 1 pixel.
↑: Move the image to top by 1 pixel.
↓: Move the image to bottom by 1 pixel.
M: Enable to move the image by dragging.
C: Enable to crop on the image by dragging.
I: Zoom in the image.
O: Zoom out the image.
L: Rotate the image to the left.
R: Rotate the image to the right.
H: Flip the image on the horizontal.
V: Flip the image on the vertical.
Compatible with a wide range of browsers and devices:
JavaScript Photo Editor is compatible with browsers going back as far as
Internet Explorer 11 and performs fine on older Android and iOS devices as well.
Desktop
* Chrome
* Firefox
* Opera
* Microsoft Edge 12+
* Safari 9+ Mac
* Internet Explorer 11
Mobile
* Safari 9+ iOS
* Chrome Android
* Firefox Android
Get The Best JavaScript Image Editor Now. Use it in SaaS Projects, Websites, Web-Based Apps
and Mobile Apps. Use in Unlimited Projects with Company License. Up and running
in no-time with framework preset templates.
Professional support:
Just contact us through the form on the Support page, we're always happy to help
out with any questions or problems.
JavaScript Photo Editor
- Product Code: MOD200617202055
- Availability: In Stock
- Viewed: 24618
- Units Sold: 1
- Sold By: Digital Online
- Seller Reviews: (0)
-
$49.95
Available Options
Related Products
Interactive SVG Map
Interactive SVG Map is a powerful JavaScript tool that transforms any SVG file into an interactive a..
$49.95
Online Image Editor
VeryUtils Online Image Editor is an online graphics editing tool using HTML5. VeryUtils Online Image..
$19.95
Tower Platformer Online Javascript HTML5 Game
Tower Platformer Online Javascript HTML5 Game A platform game that took place on a rotating tow..
$9.95
Handwriting Signature Generator
Handwriting Signature Generator for JavaScript and jQuery can be used to Create Personalized Signatu..
$29.95
jQuery Photo Responsive Slideshow
jQuery Photo Responsive Slideshow is a tiny jQuery plugin that creates a responsive slider using e..
$9.95
Educational Maze Game for Kids - HTML5 Games
Educational Maze Game for Kids is an Easy fun Maze for Preschool Toddler Kids. Maze puzzle is alwa..
$0.00
Excel to HTML Table Converter With Search & Pagination using PHP, Excel To PDF
Excel to HTML Table Converter is a great PHP script that will help you to importing Excel data int..
$49.95
Javascript Image Cropper, Responsive Uploading and Ratio Cropping Plugin
Javascript Image Cropper provides a draggable/resizable cropper widget to crop image sizes. Javasc..
$49.95
JavaScript PDF Creator Library
JavaScript PDF Creator is a client library to generate PDFs in pure JavaScript. JavaScript PDF Cre..
$79.95
JavaScript RichText Editor
This JavaScript RichText Editor Control is based on pure JavaScript, with no dependencies. JavaScr..
$49.95
LinkedIn Bulk Invitation Withdrawal Automation Script
LinkedIn Bulk Invitation Withdrawal Automation Script. Withdraw All Your Linkedin Connect Invitatio..
$9.95
Review Comments - Easy Comments & Review System PHP Script
Review Comments (eComments) - Easy Comments & Review System PHP Script eComments is a PHP comment..
$29.95
jsPlayer -- HTML5 Video Player with Playlist & Multiple Skins
jsPlayer is a powerful responsive JavaScript and jQuery based video player that can play various a..
$59.95
Tags: canvas-based image editor, edit image, edit photo, image editing, image editor, javascript image editor, javascript photo editor, jquery image editor, jquery photo editor, js image editor, js photo editor, mobile image editor, mobile photo editor, photo editing, photo editor
You Recently Viewed
PHP Web File Manager
PHP Web File Manager is a best and useful file manager for web, written in JavaScript using jQuery..
$59.95
PHP FileManager
Digital Online File Manager is a Web Based File Manager which written in PHP. Manage Your Files Ef..
$29.95
PHP FTP Client - PHP Script
PHPFTP ( PHP HTTP FTP ) is a simple and fast Web FTP application. You can upload, download and adm..
$29.95