Fetch Cross-domain Content Using a PHP Proxy
If you've ever tried to fetch a resource outside of your domain via an Ajax call, you probably got this error message:
XMLHttpRequest cannot load http://www.domain.com/path/filename.
Origin null is not allowed by Access-Control-Allow-Origin.
This error was triggered by the Same-origin policy. It permits scripts running on pages originating from the same site to access each other's data with no specific restrictions, but prevents scripts from accessing data that is served from a different domain. Luckily, there are ways round it, including:
- CORS (Cross-Origin Resource Sharing)
- JSONP (JSON Padding)
- The postMessage() method
- Local proxy
This PHP Proxy source code will help you to set up a local proxy, as per item 4 above, to combine document fragments from another domain with your own web content.
You can integrate this PHP Proxy source code into your web application, so you can fetch the contents from 3rd web site and display them on your website.
You can also use this PHP Proxy to solve Mixed Contents
Problem when you call a HTTP iframe from a HTTPS secure web page, this PHP Proxy will help you to solve Mixed
Contents problem for legacy HTTP systems.
Features:
- PHP source code, you can deploy it to your server easily.
- Support Base64 encoding, people can hotlink to your proxy.
- Unique to the IP address that generated it. A person that generated that URL, can bookmark it and visit it and any point.
- Unique to that session and IP address, URL no longer valid anywhere when that browser session that generated it ends.
- Support most popular websites.
- Show the web page contents between different web sites, cross domains seamlessly.
- Re-proxy all hyperlinks, images, css, JavaScript in the web pages automatically.
- Online Web PHP Proxy can also hide you from the Internet. You don't need to install any plugin or software. You can surf the Internet with anonymity.
After you buy this PHP Proxy source code, you can upload it to your server, you can use it by following way,
[iframe id="MyFrame" style="width:850px; height:470px; overflow:hidden;
margin-top:15px;" frameborder="0" scrolling="no"
src="http://www.your-web-site.com/phpproxy/index.php?url=https://www.google.com"]
[/iframe]
You can use an iframe to display the contents which fetched from 3rd website, the contents will be shown to your customers from your web server without Cross Domain and Mixed Contents warnings.
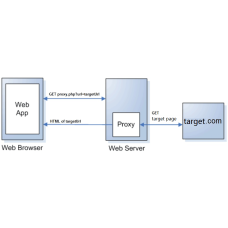
How it Works?
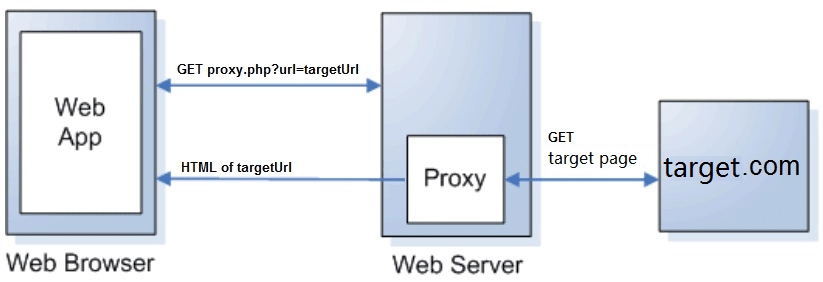
The idea is simple; you make a request to your own script to fetch a resource from another domain, and it returns it to your browser. Hence, the content comes from your own server - no more Access-Control-Allow-Origin error! Here's a diagram to illustrate:

Using a local proxy is best for serving up HTML content from another domain
when your web host supports some sort of server-side scripting. Just be careful
because it also happens to be the riskiest of the cross-domain workarounds due
to its importing of raw HTML - and possibly scripting - from other domains.
PHP Proxy Layer Source Code
- Product Code: MOD181218221521
- Availability: In Stock
- Viewed: 32548
- Units Sold: 10
- Sold By: Digital Online
- Seller Reviews: (0)
-
$29.95
Available Options
Related Products
QR-Code Contactless Digital Menus for Restaurants
QR-Code Contactless Digital Menus for Restaurants. QR-Code for your restaurant menu. Make Interact..
$49.95
DNS Web Filter - Block Websites at Home, Work or School
DNS Filter is a Powerful Internet Filtering Software and Solution. DNS Filter software is an Inter..
$49.95
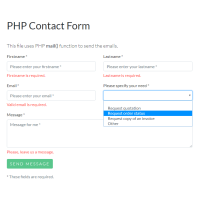
Responsive Ajax Contact Form
PHP Contact Form - Modern & Responsive Contact FormPHP Contact Form uses JavaScript to send filled d..
$9.95
HTML5 PDF Annotator Source Code License
HTML5 PDF Annotation Source Code License HTML5 PDF Annotation is a HTML5 Based Document & Image Ann..
$6,500.00
PHP File Integrity Checker
PHP File Integrity Checker is a File Integrity Monitoring Software which written in PHP Program La..
$49.95
Web Crawler and Image Downloader for PHP
Web Crawler and Image Downloader application is used to collect a multitude of images from more we..
$39.95
PDF Mailer Command Line for PHP Source Code
VeryUtils PDF Mailer Command Line is batch email sender software for Windows, Mac and Linux that a..
$79.95
PHP Web Page Password Protect
Protect web page with a simple password, Password protect PHP Script. The best and easiest way to l..
$9.95
PHP Booking and Appointment Scheduler
PHP Appointment Scheduler is an online appointment scheduling software to boost sales and manage b..
$99.95
PDF Page Counter for All Sub-folders by PHP Script
PDF Page Counter can be used to count the number of pages of all PDFs in current directory and all..
$59.95
HTML5 JavaScript Events Calendar Control
HTML5 JavaScript Events Calendar Control is also an Events Schedule and Event Calendar. The HTML5 ..
$99.95
GeoIP Locator
GeoIP Locator PHP Script introduction GeoIP Locator is a PHP tool for tracking information of any I..
$19.95
PHP Script Batch Watermark
PHP Watermark Script – batch to add watermarks to all of your image files in a folder and sub-fold..
$29.95
QuickOrder -- Quick Food Ordering Addon (SAAS) for WhatsApp and WeChat
QuickOrder is a Quick Food Ordering Addon (SAAS) for WhatsApp and WeChat. QuickOrder is a revolution..
$49.95
Tags: online proxy, php proxy, web proxy
You Recently Viewed
HTML to PDF Conversion API
HTML to PDF Conversion API is a professional solution that lets you create PDF from web pages and ..
$59.95
JQuery Html5 Video Player
JQuery Html5 Video Player is a fantastic HTML5 video player based on jQuery JavaScript Library. Th..
$29.95