Fetch Cross-domain Content Using a PHP Proxy
If you've ever tried to fetch a resource outside of your domain via an Ajax call, you probably got this error message:
XMLHttpRequest cannot load http://www.domain.com/path/filename.
Origin null is not allowed by Access-Control-Allow-Origin.
This error was triggered by the Same-origin policy. It permits scripts running on pages originating from the same site to access each other's data with no specific restrictions, but prevents scripts from accessing data that is served from a different domain. Luckily, there are ways round it, including:
- CORS (Cross-Origin Resource Sharing)
- JSONP (JSON Padding)
- The postMessage() method
- Local proxy
This PHP Proxy source code will help you to set up a local proxy, as per item 4 above, to combine document fragments from another domain with your own web content.
You can integrate this PHP Proxy source code into your web application, so you can fetch the contents from 3rd web site and display them on your website.
You can also use this PHP Proxy to solve Mixed Contents
Problem when you call a HTTP iframe from a HTTPS secure web page, this PHP Proxy will help you to solve Mixed
Contents problem for legacy HTTP systems.
Features:
- PHP source code, you can deploy it to your server easily.
- Support Base64 encoding, people can hotlink to your proxy.
- Unique to the IP address that generated it. A person that generated that URL, can bookmark it and visit it and any point.
- Unique to that session and IP address, URL no longer valid anywhere when that browser session that generated it ends.
- Support most popular websites.
- Show the web page contents between different web sites, cross domains seamlessly.
- Re-proxy all hyperlinks, images, css, JavaScript in the web pages automatically.
- Online Web PHP Proxy can also hide you from the Internet. You don't need to install any plugin or software. You can surf the Internet with anonymity.
After you buy this PHP Proxy source code, you can upload it to your server, you can use it by following way,
[iframe id="MyFrame" style="width:850px; height:470px; overflow:hidden;
margin-top:15px;" frameborder="0" scrolling="no"
src="http://www.your-web-site.com/phpproxy/index.php?url=https://www.google.com"]
[/iframe]
You can use an iframe to display the contents which fetched from 3rd website, the contents will be shown to your customers from your web server without Cross Domain and Mixed Contents warnings.
How it Works?
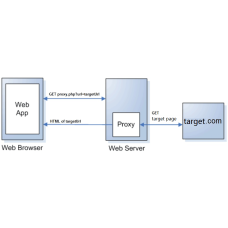
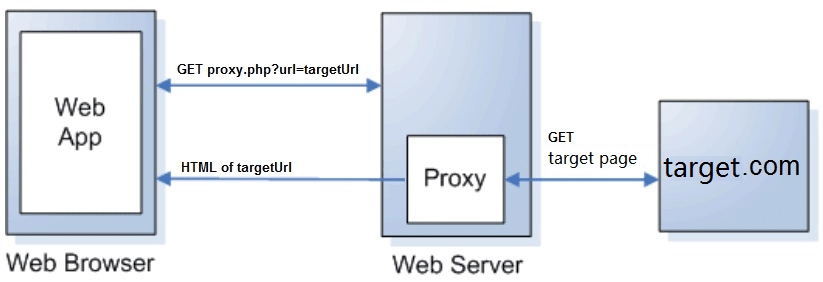
The idea is simple; you make a request to your own script to fetch a resource from another domain, and it returns it to your browser. Hence, the content comes from your own server - no more Access-Control-Allow-Origin error! Here's a diagram to illustrate:

Using a local proxy is best for serving up HTML content from another domain
when your web host supports some sort of server-side scripting. Just be careful
because it also happens to be the riskiest of the cross-domain workarounds due
to its importing of raw HTML - and possibly scripting - from other domains.
PHP Proxy Layer Source Code
- Product Code: MOD181218221521
- Availability: In Stock
- Viewed: 31684
- Units Sold: 10
- Sold By: Digital Online
- Seller Reviews: (0)
-
$29.95
Available Options
Related Products
HTML to PDF Conversion API
HTML to PDF Conversion API is a professional solution that lets you create PDF from web pages and ..
$59.95
PDF to HTML5 Flipbook Converter Command Line
PDF to HTML5 Flipbook Converter Command Line is a Windows software. PDF to HTML5 Flipbook Converter ..
$59.95
PHP Web Page Password Protect
Protect web page with a simple password, Password protect PHP Script. The best and easiest way to l..
$9.95
HTML5 Excel (Best JavaScript Data Grids and Spreadsheets)
HTML5 Excel is an Online Excel Application which written in JavaScript completely. HTML5 Excel is ..
$1,499.95
PHP Email Validation
PHP Email Validation - SMTP, MX Record and Regular Expression PHP Email Verification is a simple ..
$19.95
PHP Email Extractor
PHP Email Extractor - the Best tool for extracting any email address. Extract email addresses from..
$19.95
Responsive Ajax Contact Form
PHP Contact Form - Modern & Responsive Contact FormPHP Contact Form uses JavaScript to send filled d..
$9.95
PHP Script Batch Watermark
PHP Watermark Script – batch to add watermarks to all of your image files in a folder and sub-fold..
$29.95
URL Shortener Without Database PHP Script
URL Shortener Without Database PHP Script URL Shortener is a PHP script which create a shortened ..
$29.95
HTML Invoice with Fillable Forms
HTML Invoice with Fillable Forms HTML Invoice with Fillable Forms is a minimal clean unique, modern..
$39.95
User Management System with PHP, MySQL and SQLite
User Management System with PHP, MySQL and SQLite PHP User Management System is a powerful PHP scri..
$29.95
Review Comments - Easy Comments & Review System PHP Script
Review Comments (eComments) - Easy Comments & Review System PHP Script eComments is a PHP comment..
$29.95
Printable Missing Letters Worksheets Generator
Printable Missing Letters Worksheets Generator is an online tool to generate missing letters or vowe..
$19.95
Tags: online proxy, php proxy, web proxy