jQuery Photo Responsive Slideshow is a tiny jQuery plugin that creates
a responsive slider using elements inside a container. jQuery Photo Responsive
Slideshow works with wide range of browsers including all IE versions from IE6
and up. It also adds css max-width support for IE6 and other browsers that don't
natively support it. Only dependency is jQuery (1.6 and up supported) and that
all the images are same size.
Biggest difference to other responsive slider plugins is the file size (1.4kb
minified and gzipped) + that this one doesn't try to do everything. Responsive
Slides has basically only two different modes: Either it just automatically
fades the images, or operates as a responsive image container with pagination
and/or navigation to fade between slides.
Features:
* Fully responsive
* 1kb minified and gzipped
* CSS3 transitions with JavaScript fallback
* Simple markup using unordered list
* Settings for transition and timeout durations
* Multiple slideshows supported
* Automatic and manual fade
* Works in all major desktop and mobile browsers
* Captions and other html-elements supported inside slides
* Separate pagination and next/prev controls
* Possibility to choose where the controls append to
* Possibility to randomize the order of the slides
* Possibility to use custom markup for pagination
* Can be paused while hovering slideshow and/or controls
* Images can be wrapped inside links
* Optional 'before' and 'after' callbacks
jQuery Photo Responsive Slideshow
- Product Code: MOD190102213649
- Availability: In Stock
- Viewed: 12566
- Units Sold: 3
- Sold By: Digital Online
- Seller Reviews: (0)
-
$9.95
Available Options
Related Products
Printable Missing Letters Worksheets Generator
Printable Missing Letters Worksheets Generator is an online tool to generate missing letters or vowe..
$19.95
PDF Viewer - Javascript Plugin to Embed PDF Documents
PDF Viewer - Javascript Plugin to Embed PDF Documents PDF Viewer is a premium Javascript plugin. ..
$29.95
Review Comments - Easy Comments & Review System PHP Script
Review Comments (eComments) - Easy Comments & Review System PHP Script eComments is a PHP comment..
$29.95
HTML Invoice with Fillable Forms
HTML Invoice with Fillable Forms HTML Invoice with Fillable Forms is a minimal clean unique, modern..
$39.95
Javascript Image Slider
Javascript Image Slider - Non jQuery Javascript Image Slider Highlight Features: Hardware..
$29.95
Sliding Tabs - jQuery Plugin
The sliding tabs jQuery plugin let's you create any number of tabs and make them slidable with the..
$49.95
PHP FTP Client - PHP Script
PHPFTP ( PHP HTTP FTP ) is a simple and fast Web FTP application. You can upload, download and adm..
$29.95
SudokuJS -- JavaScript Sudoku solver
SudokuJS -- JavaScript Sudoku solver SudokuJS has a step by step solver that implements basic str..
$19.95
Tower Platformer Online Javascript HTML5 Game
Tower Platformer Online Javascript HTML5 Game A platform game that took place on a rotating tow..
$9.95
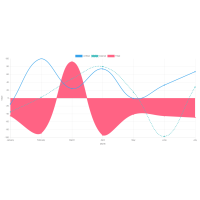
JavaScript Charts & Graphs Source Code
JavaScript Charts & Graphs Source Code for Web and Desktop Developers.JavaScript Charts & Graphs wit..
$49.95
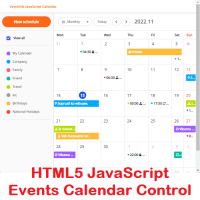
HTML5 JavaScript Events Calendar Control
HTML5 JavaScript Events Calendar Control is also an Events Schedule and Event Calendar. The HTML5 ..
$99.95
Excel to HTML Table Converter With Search & Pagination using PHP, Excel To PDF
Excel to HTML Table Converter is a great PHP script that will help you to importing Excel data int..
$49.95
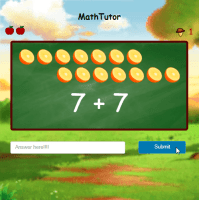
Math Tutor For Kids
[JavaScript Game] Math Tutor For Kids ==================== A simle browser based math game for sma..
$9.95
Photo Slideshow and Thumbnail Viewer JavaScript Source Code
Photo Slideshow JS is a Photo Slideshow and Thumbnail Viewer JavaScript Source Code, it is an image,..
$29.95
Tags: image slide, image slideshow, javascript image slideshow, jquery image slideshow, photo slideshow, slide image, slide photos
You Recently Viewed
PDF Page Resizer Command Line
PDF Page Resizer Command Line is a Command Line application to change the PDF paper size. With thi..
$59.95
Snake - Classic Python Game Template
"Snake" is a native Python Game template, written in Python. The aim of the player is to feed the ..
$9.95
JavaScript Barcode Scanner SDK for Web and Mobile Apps
JavaScript Barcode Scanner SDK for Web and Mobile Apps The JavaScript Barcode Scanner SDK is a po..
$0.00
PDF Highlighter Command Line
PDF Highlighter Command Line PDF Highlighter Command Line is a command line application which can b..
$299.00