Javascript Image Cropper provides a draggable/resizable cropper widget to crop image sizes. Javascript Image Cropper is supported on current browsers, such as chrome, firefox, IE, safari and opera, etc. An image cropper is a web & mobile component which enable the user to resize, move, crop an area of images before they're uploaded to the server. The most typical use is to select, crop and upload local images for avatars, cover photos, portfolio images, etc.
Image Cropping is used across all modern web applications, if your web
application requires a particular pixel size of images and you need to crop and
resize to fit these preferences, this Javascript Image Cropper will be a good
choice to you.
Crop images with Javascript Image Cropper, a cross platform Image Cropping and
Uploading plugin. It's very easy to setup and features beautiful graphics and
animations.
Quick feature overview:
* Responsive and beautifully animated.
* Optimised for fast performance.
* Crop, rotate and upload images.
* Supports touch interaction on mobile devices.
* Auto correct mobile image rotation.
* Can upload over AJAX or form POST.
* Auto crop and auto resize of images.
* Cropping Images to a specific Aspect Ratio with JavaScript.
* Image rotate, zoom, flip, move.
* Tons of options, methods, events.
* Rotate images.
* Loads dropped images and URLs.
* A treat for the eyes.
* Mobile Friendly. JS Image Cropper has been optimized to also work with touch
input on mobile devices.
* Browser Cropping. Cropping is done on the client, no image manipulation script
required on the server.
* Crop. Specify the output ratio, be it square (1:1), portrait (3:4), movie mode
(16:9) a custom ratio or the ratio of the input image, JS Image Cropper has got
you covered.
* Rotate. Rotate the image to a 90, 180 or 270 degrees angle.
* AutoCrop. JS Image Cropper will automatically crop the image to best fit the
specified output ratio.
* AutoRotate. Mobile devices can embed rotation information in photographs, this
often results in rotated or incorrectly read imagery. JS Image Cropper
automatically corrects this and presents the photo the way it was intended.
* AutoSize. Specify the maximum size of the output image and JS Image Cropper
will scale down the image to fit perfectly. Tip: Use AutoSize with a square
ratio to quickly crop avatars.
* AJAX and Form POST. Upload cropped images with AJAX or with a traditional form
post.
* Very Fast. JS Image Cropper's code is optimized for performance. On top of
optimal code paths, JS Image Cropper animations assist in making the cropping
experience feel smooth and fast.
* Standalone. No client-side or server-side frameworks or libraries are
required.
* Bootstrap and Foundation Support. Tested and works nicely with both Bootstrap
and Foundation.
* React, Angular and Vue Wrappers. The package contains wrapper modules for both
Angular 1.x, 2.0 and React.
* Easy to Configure. Setting up JS Image Cropper is a matter of adding some data
attributes to your HTML and presto, you're ready to crop and upload images.
* Edit Server Images. JS Image Cropper can also load images via URL, this allows
you to use JS Image Cropper to quickly crop server images.
* Change Labels. All texts and icons can be configured using data attributes.
* JavaScript API. You can control the cropper from JavaScript or jQuery
whichever you like best. The extensive API documentation should give you a good
idea on what is possible with JS Image Cropper.
* And much more features.
Javascript Image Cropper is build to work standalone but is very flexible,
the download package offers wrappers for:
* jQuery
* React
* Vue
* Angular
* Angular 1.x
Browser Support:
* Chrome
* Firefox
* Edge
* Internet Explorer 10+
* Opera (Not Opera mini as it lacks the required Canvas features)
* Safari 8+ on OSX & iOS 8.4+ (Safari on Windows is no longer supported by
Apple)
* Android 4.4.4+
Javascript Image Cropper is build using the latest HTML 5, CSS 3 and JavaScript
techniques.
Professional Support
Just contact us through the form on the Support page, we're always happy to help
out with any questions or problems.
Javascript Image Cropper, Responsive Uploading and Ratio Cropping Plugin
- Product Code: MOD200617162520
- Availability: In Stock
- Viewed: 17243
- Units Sold: 2
- Sold By: Digital Online
- Seller Reviews: (0)
-
$49.95
Available Options
Related Products
Printable Missing Letters Worksheets Generator
Printable Missing Letters Worksheets Generator is an online tool to generate missing letters or vowe..
$19.95
Smooth Zoom Pan Image Viewer for JavaScript
Smooth Zoom Pan Image Viewer is an easy-to-use JavaScript source code for mobile and desktop that ad..
$49.95
JavaScript RichText Editor
This JavaScript RichText Editor Control is based on pure JavaScript, with no dependencies. JavaScr..
$49.95
Printable Math Worksheet Generator
"Printable Math Worksheet Generator" is a generator of basic math practice worksheets for educatio..
$39.95
JavaScript Charts & Graphs Source Code
JavaScript Charts & Graphs Source Code for Web and Desktop Developers.JavaScript Charts & Graphs wit..
$49.95
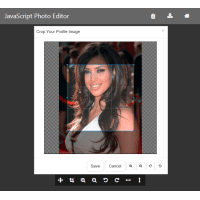
JavaScript Photo Editor
JavaScript Photo Editor is a high-performance JavaScript Image Editing in the Web Browser. It's a ..
$49.95
PDF Viewer for WordPress & JavaScript
PDF Viewer Plugin for WordPress & JavaScript PDF Viewer Plugin for WordPress & JavaScript is a resp..
$39.00
PHP FileManager
Digital Online File Manager is a Web Based File Manager which written in PHP. Manage Your Files Ef..
$29.95
PHP FTP Client - PHP Script
PHPFTP ( PHP HTTP FTP ) is a simple and fast Web FTP application. You can upload, download and adm..
$29.95
JQuery Html5 Video Player
JQuery Html5 Video Player is a fantastic HTML5 video player based on jQuery JavaScript Library. Th..
$29.95
PHP Booking and Appointment Scheduler
PHP Appointment Scheduler is an online appointment scheduling software to boost sales and manage b..
$99.95
Javascript Breakout Game, Online HTML5 Game
Bring back nostalgic memories with Breakout! It still has the same gameplay and challenges as al..
$9.95
HTML5 Signature Pad to Image
HTML5 Signature Pad to Image is a JavaScript library for drawing smooth signatures. It's HTML5 can..
$29.95
Street Fighter 1 for Web with Html5 + JavaScript, Game Template
Street Fighter is a fighting game. Street Fighter using the HTML5 and JavaScript technologies, you..
$29.95
Tags: crop image, crop images, crop photo, crop picture, image crop, image cropper, image cropping, javascript cropper, jquery cropper, jquery cropping, js cropper, js cropping