What is Image Cropping?
Digital images are composed of a grid of vertical and horizontal pixels—in effect, small color squares. Image cropping is a way of photo editing that involves removing a portion of an image, hence reducing the number of pixels and changing the aspect ratio. As a result, you emphasize a subject, reframe it, or direct the viewer's attention to a certain part of the image. You can automate image cropping with scripting languages like JavaScript.
https://veryutils.com/javascript-image-cropper
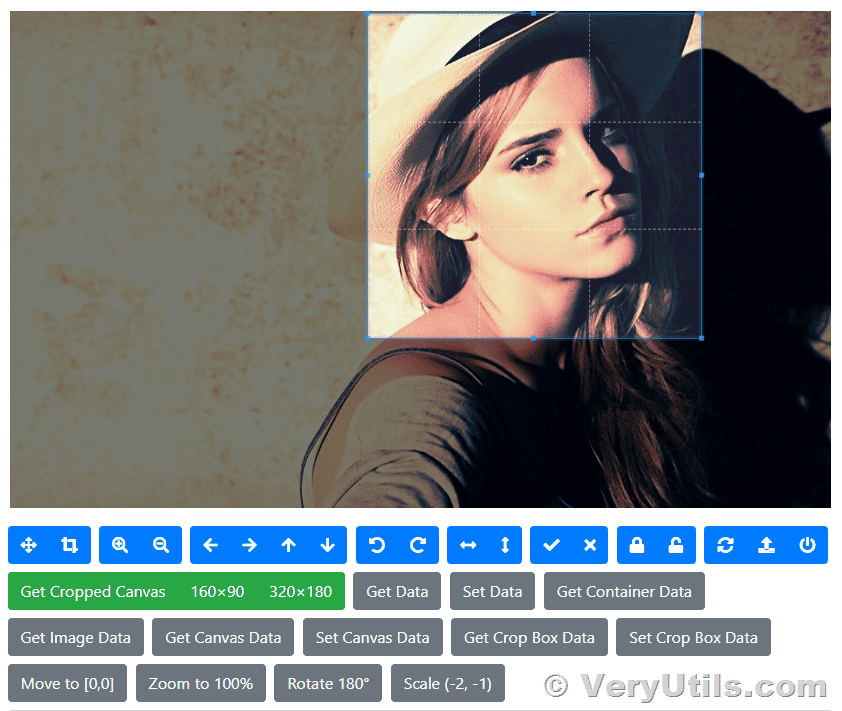
An image cropper is a web & mobile component which enable the user to resize, move, crop an area of images before they're uploaded to the server. The most typical use is to select, crop and upload local images for avatars, cover photos, portfolio images, etc.
VeryUtils JavaScript Image Cropper is a lightweight JavaScript plugin that allow users load, crop, zoom, rotate and apply filters to a image. The plugin is responsive and brings a great user experience across different devices. It is a full open source powerful solution that can be integrated with React, Angular, Vue and among others.
Lightweight
VeryUtils JavaScript Image Cropper is as light as a feather at less than 6kb minified and gzipped!
Deliciously vanilla
VeryUtils JavaScript Image Cropper is made only with 100% native, deliciously vanilla JavaScript.
Zero dependencies
VeryUtils JavaScript Image Cropper is a strong, independent JavaScript component who don't need no dependencies.
VeryUtils JavaScript image cropper Highlight Features:
* Supports touch (mobile)
* Supports zooming
* Supports rotating
* Supports scaling (flipping)
* Supports multiple croppers
* Supports cropping on a canvas
* Supports cropping an image on the browser-side by canvas
* Supports translating Exif Orientation information
* Cross-browser support
* Responsive and Mobile Friendly
* Fast and Beautifully Animations
* Crop, Rotate and Upload images
* Drag and Drop Images and URLs
* Works on all Major Browser
* JavaScript and jQuery API
* Beautiful Animations
* Correctly handles Device Orientation
* Very Fast
* Includes PHP sample files for both sync and async posting
* Compatible with both Bootstrap and Foundation
* Easy to Configure
* High Quality User Experience
* Edit Server Images
* Vanilla JavaScript and jQuery
Browser Support for VeryUtils JavaScript image cropper, JavaScript image cropper is supported in the following browsers:
* Firefox 10+
* Chrome 12+
* Internet Explorer 9+
* Edge
* Safari 4+
* Opera 15+
* iOS (iPhone and iPad)
* Android
VeryUtils JavaScript image cropper FAQ:
A: How to crop a new area after zooming in or zooming out?
Q: Just double-click your mouse to enter crop mode.
A: How to move the image after cropping an area?
Q: Just double-click your mouse to enter move mode.
A: How to fix the aspect ratio in free ratio mode?
Q: Just hold the Shift key when you resize the crop box.
A: How to crop a square area in free ratio mode?
Q: Just hold the Shift key when you crop on the image.