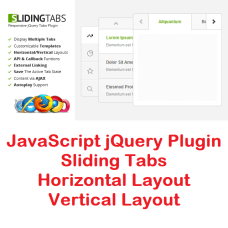
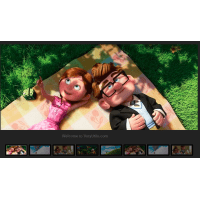
The sliding tabs jQuery plugin let's you create any number of tabs and make them slidable with the mouse scroll wheel or directional buttons.
SliderTabs is a customizable jQuery plugin that allows you to create a content slider that can turn into a tabs plugin or a custom slider by changing a few options. Let SliderTabs the scaffolding for your next custom slider or set of tabs.
What can the sliding tabs jQuery plugin do?
* Scroll any number of tabs: Unlimited number of tabs and no size limits.
* Multiple transitions for the content: fade, slide horizontal and vertical
(no effect is also possible).
* Easing plugin for sliding effects: Just include the Easing plugin and
specify the easing effect.
* Auto height adjustment: Useful for content with varying height.
* Multiple instances: The tabs can be included multiple times on the same
page.
* Open tabs via external links or the URL: The tabs can be linked to anywhere
on the page.
* Lightweight: The packed script weighs only 6kb.
* Use the mouse scroll wheel to slide the tabs: Can be disabled if desired.
* Autoplay support: Interval time can be set in the options.
* Save the active/current tab state: If enabled, the last tab clicked will
be saved with a cookie.
* Navigates to the 'active' tab on page load: Active class name can be changed
in the options.
* Auto deactivates and hides the directional buttons: Set the styling with
CSS.
* Fully customizable: Fully customizable with CSS.
* Compatible with all browsers: Including IE6.
* Easy to setup and customize.
* Fully responsive.
* Multiple sliders.
* Multiple transitions and easing.
* Create an unlimited number of tabs.
* Cross-browser support.
* Fully customizable with CSS.
* Multiple panel transition effects.
* Auto height adjustment.
* Responsive design to spontaneous size changes.
* Multiple instances.
* Mousewheel integration.
Sliding Tabs Changelog
----------------------
v1.9.2 - 20. August 2012
* Fixed a compatibility issue with jQuery 1.8.0.
v1.9.1 - 25. November 2011
* Fixed a bug preventing the tabs from sliding back in rare cases.
v1.9.0 - 31. August 2011
* The tabs can now have dynamic (%) width.
* Improved the CSS, making it easier to change the dimensions of the tabs.
v1.8.5 - 20. July 2011
* You can now easily change the tabs alignment by adding a class to the main container.
* Added option to stop autoplay when a tab is clicked.
* Added a second fade transition.
v1.8.0 - 22. June 2011
* Added options to set the total width and height of the tabs layout.
* The slideLength option is now set automatically, but can still be entered manually if needed.
v1.7.0 - 23. May 2011
* Added option to switch the directional buttons function. The buttons can now either slide or click through the tabs.
* Improved the CSS structure.
v1.6.0 - 20. May 2011
* Added support for external linking to tabs. Any tab can now be opened from an external link or the URL.
v1.5.2 - 16. May 2011
* Fixed a compatibility issue with jQuery 1.6.
v1.5.1 - 18. April 2011
* Improved the CSS selector naming.
* Changed some ID's to classes to avoid duplicate ID's when using multiple instances.
v1.5.0 - 28. Mars 2011
* Added an autoplay option. Intervals can be set with the autoplayInterval option (in milliseconds).
v1.4.0 - 15. February 2011
* Added option to save the 'active' tab state. If a user navigates away and back to the tabs page again, the last tab clicked will still be selected.
v1.3.1 - 2. February 2011
* Refactored parts of the code.
v1.3.0 - 31. January 2011
* Improved the content sliding function. The sliding direction now changes depending on the clicked tab's order.
* Refactored some of the code.
v1.2.2 - 19. January 2011
* Fixed a bug preventing the tabs from sliding when another animation is running.
v1.2.1 - 12. January 2011
* Fixed a compatibility issue with jQuery 1.3.
v1.2.0 - 27. December 2010
* Added option to auto adjust the content's height. You can also specify a animation time for when the container resizes to fit the content's height.
v1.1.0 - 14. December 2010
* Improved the offset functionality. You can now set a offset value for each sliding direction (up, down, left and right).
v1.0.2 - 8. December 2010
* Fixed a CSS bug with the vertical tabs.
v1.0.1 - 30. November 2010
* Added option to change the tab class.
* Changed the tab 'href' and tab view ID names.
* Using the tab's URL hash instead of the ID attribute to display content.
v1.0 - 29. November 2010
* Sliding Tabs jQuery plugin released.
Sliding Tabs - jQuery Plugin
- Product Code: MOD190123204313
- Availability: In Stock
- Viewed: 9068
- Sold By: Graphic & Photo Designer
- Seller Reviews: (0)
-
$49.95
Available Options
Related Products
Online Javascript HTML5 Gauntlet Game
Online Javascript HTML5 Gauntlet Game Javascript Gauntlet Game Features: Play as Warrior, V..
$9.95
Chinese Chess in HTML5 and JavaScript
Chinese Chess in HTML5 and JavaScript This is a project of Chinese Chess with AI based on HTML5/C..
$0.00
PHP Booking and Appointment Scheduler
PHP Appointment Scheduler is an online appointment scheduling software to boost sales and manage b..
$99.95
HTML5 Excel (Best JavaScript Data Grids and Spreadsheets)
HTML5 Excel is an Online Excel Application which written in JavaScript completely. HTML5 Excel is ..
$1,499.95
Javascript Image Slider
Javascript Image Slider - Non jQuery Javascript Image Slider Highlight Features: Hardware..
$29.95
jQuery Photo Responsive Slideshow
jQuery Photo Responsive Slideshow is a tiny jQuery plugin that creates a responsive slider using e..
$9.95
PHP Web File Manager
PHP Web File Manager is a best and useful file manager for web, written in JavaScript using jQuery..
$59.95
PDF Viewer - Javascript Plugin to Embed PDF Documents
PDF Viewer - Javascript Plugin to Embed PDF Documents PDF Viewer is a premium Javascript plugin. ..
$29.95
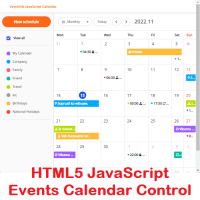
HTML5 JavaScript Events Calendar Control
HTML5 JavaScript Events Calendar Control is also an Events Schedule and Event Calendar. The HTML5 ..
$99.95
Photo Slideshow and Thumbnail Viewer JavaScript Source Code
Photo Slideshow JS is a Photo Slideshow and Thumbnail Viewer JavaScript Source Code, it is an image,..
$29.95
HTML5 Signature Pad to Image
HTML5 Signature Pad to Image is a JavaScript library for drawing smooth signatures. It's HTML5 can..
$29.95
Online Image Editor
VeryUtils Online Image Editor is an online graphics editing tool using HTML5. VeryUtils Online Image..
$19.95
HTML Invoice with Fillable Forms
HTML Invoice with Fillable Forms HTML Invoice with Fillable Forms is a minimal clean unique, modern..
$39.95
Tags: javascript slide tabs, jquery plugin, jquery tabs, slide tabs, slidertabs, sliding tabs