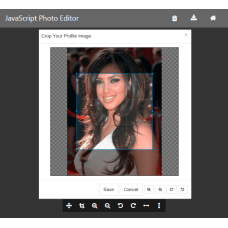
JavaScript Photo Editor is a high-performance JavaScript Image Editing in the Web Browser. It's a beautiful and intuitive JavaScript image editor that works everywhere and is easy for developers to integrate. JavaScript Photo Editor is a simple and powerful image editor for the web and mobile applications. JavaScript Photo Editor is written in JavaScript language and it's a platform-independent and web-based plugin.
JavaScript Photo Editor is a fully customizable and high performance photo editor that works everywhere and can be easily integrated into existing projects or used a stand-alone application.
Compressing and cropping images before they're send to the server can save
bandwidth, save manual cropping work, and allows the user to have more control
over their own content. You can integrate JavaScript Photo Editor into your
application to enable your users to edit profile pictures, photo albums, or any
other imagery that they upload to your server. All while still being able to set
content restrictions, like crop aspect ratio, minimum image size, and available
filters.
JavaScript Photo Editor highlight features:
* Enforce Aspect Ratio. Enforce a single image aspect ratio or offer a range of
aspect ratio options to make sure output images always fit perfectly.
* Client-side Transforms. Boost file upload speed and lower server bandwidth
usage by compressing, resizing, and converting images in the browser.
* Rotate, Resize and Flip. Rotate, resize and flip pictures to make the perfect
crop. Scale images using the mouse wheel or mobile multi-touch controls.
* Responsive and Accessible. Scales to best fit the available space. Interact
with touch, mouse, and keyboard. Works great on mobile, tablet, and desktop.
* Render as editor mode right in the webpage.
* Load file objects, URLs, and dataURLs.
* An intuitive user experience on all platforms.
* Load raster images like GIFs, PNGs, JPEGs and Bitmaps.
* Load, transform, and save Images.
* Compress JPEG images.
* Easily integrate with third party libraries.
* Enable additonal rotate right button.
* Load images by dropping files on editor.
* Image Uploading. Upload any image to your server.
* Save Image Locally. Save the image locally—nice feature for mobile web
applications.
* Image Cropping. Crop your image while creating the zone with your mouse or
touch gestures.
* Image Resizing. Resize your image using your mouse, touch gestures, or specify
the size in the settings.
* Image Rotating. Rotate your image using your mouse or touch gestures.
* Ready for Touch. JavaScript Photo Editor is fully touch-enabled and works
great on tablets and smartphones as well.
* Works in All Browsers. We've worked hard to provide a great user experience
across all modern browers.
* JavaScript Photo Editor can be fully customized to your needs.
* Integration – Easily integrate Photo Editor into any existing project or
application.
* Mobile – Photo Editor has full mobile support and adapts its interface to fit
size of any device automatically.
* Crop – Crop photo to one of specified aspect ratios or let user select custom
crop zone via UI.
* HTML5 – Photo Editor uses native HTML5, which means it works on every device.
* A vanilla JavaScript library for cropping and editing images in the browser.
* Fast on older and newer devices. Handles touch, mouse, and keyboard input.
* Rotate, turn, scale and flip images.
* Compress, reformat, and resize images on the client.
* Easily integrate with libraries like Dropzone, Uppy, jQuery File Upload, and
FilePond.
Keyboard support:
Esc: Cancel the cropping.
Enter: Complete the cropping.
Delete: Delete the uploaded or cropped image.
←: Move the image to left by 1 pixel.
→: Move the image to right by 1 pixel.
↑: Move the image to top by 1 pixel.
↓: Move the image to bottom by 1 pixel.
M: Enable to move the image by dragging.
C: Enable to crop on the image by dragging.
I: Zoom in the image.
O: Zoom out the image.
L: Rotate the image to the left.
R: Rotate the image to the right.
H: Flip the image on the horizontal.
V: Flip the image on the vertical.
Compatible with a wide range of browsers and devices:
JavaScript Photo Editor is compatible with browsers going back as far as
Internet Explorer 11 and performs fine on older Android and iOS devices as well.
Desktop
* Chrome
* Firefox
* Opera
* Microsoft Edge 12+
* Safari 9+ Mac
* Internet Explorer 11
Mobile
* Safari 9+ iOS
* Chrome Android
* Firefox Android
Get The Best JavaScript Image Editor Now. Use it in SaaS Projects, Websites, Web-Based Apps
and Mobile Apps. Use in Unlimited Projects with Company License. Up and running
in no-time with framework preset templates.
Professional support:
Just contact us through the form on the Support page, we're always happy to help
out with any questions or problems.
JavaScript Photo Editor
- Product Code: MOD200617202055
- Availability: In Stock
- Viewed: 24656
- Units Sold: 1
- Sold By: Digital Online
- Seller Reviews: (0)
-
$49.95
Available Options
Related Products
Online HTML5 Delta Game, JavaScript Shooting Game
Javascript HTML5 Delta Game, JavaScript Shooting Game ================= This is a small weekend ho..
$9.95
HTML5 Excel (Best JavaScript Data Grids and Spreadsheets)
HTML5 Excel is an Online Excel Application which written in JavaScript completely. HTML5 Excel is ..
$1,499.95
Javascript Breakout Game, Online HTML5 Game
Bring back nostalgic memories with Breakout! It still has the same gameplay and challenges as al..
$9.95
Printable Schulte Grid Generator for Kid Training
Printable Schulte Grid Generator for Kid Training Schulte Grid is invented by Doctor Schulte for th..
$19.95
Printable Math Worksheet Generator
"Printable Math Worksheet Generator" is a generator of basic math practice worksheets for educatio..
$39.95
JavaScript Bookshelf Slider – jQuery Plugin
JavaScript Bookshelf Slider - jQuery Plugin JavaScript Bookshelf Slider is useful for displaying pr..
$39.95
Educational Maze Game for Kids - HTML5 Games
Educational Maze Game for Kids is an Easy fun Maze for Preschool Toddler Kids. Maze puzzle is alwa..
$0.00
Responsive HTML5 Audio Player with Playlist
Responsive HTML5 Audio Player with Playlist is a great HTML5 Audio Player for Web and Desktop deve..
$99.95
Online Javascript HTML5 Gauntlet Game
Online Javascript HTML5 Gauntlet Game Javascript Gauntlet Game Features: Play as Warrior, V..
$9.95
Sliding Tabs - jQuery Plugin
The sliding tabs jQuery plugin let's you create any number of tabs and make them slidable with the..
$49.95
PDF Viewer for WordPress & JavaScript
PDF Viewer Plugin for WordPress & JavaScript PDF Viewer Plugin for WordPress & JavaScript is a resp..
$39.00
HTML Invoice with Fillable Forms
HTML Invoice with Fillable Forms HTML Invoice with Fillable Forms is a minimal clean unique, modern..
$39.95
JavaScript Currency Converter, jQuery Currency Calculator
JavaScript Currency Converter is a Currency Calculator which written by HTML CSS JavaScript. With ..
$14.95
Tags: canvas-based image editor, edit image, edit photo, image editing, image editor, javascript image editor, javascript photo editor, jquery image editor, jquery photo editor, js image editor, js photo editor, mobile image editor, mobile photo editor, photo editing, photo editor