VeryUtils Custom Interactive Map HTML5 Plugin
Crafting a personalized, interactive map with a professional touch has never been easier. The VeryUtils Custom Interactive Map HTML5 Plugin is the ultimate solution for effortlessly creating fully interactive maps from basic image or vector files. This plugin empowers users to design maps that are not only visually appealing but also highly functional and customizable to suit a variety of needs.
https://veryutils.com/interactive-svg-map
✅ Main Features
Map Customization
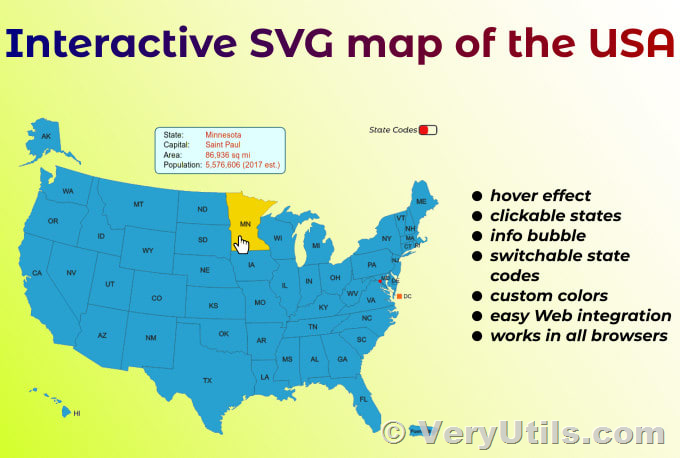
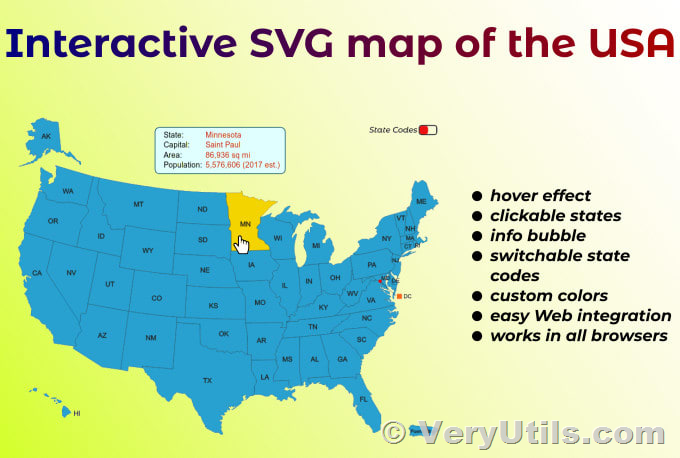
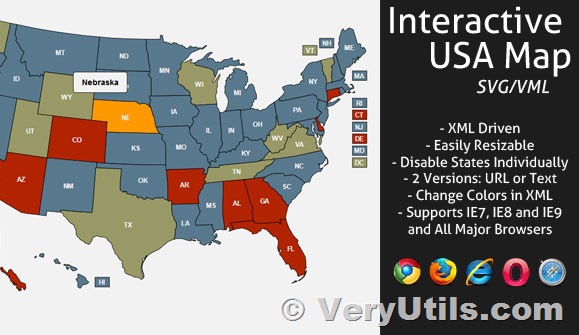
- Add Any Custom Map: Use SVG, JPG, PNG files, or choose from a built-in country map.
- Zoom and Pan: Enable zoom and pan functionality or fullscreen mode for better visibility.
- Clickable Locations: Add interactive, clickable locations to your map.
- Multi-floor Support: Incorporate multiple files to enable support for maps with several floors or levels.
- Filterable Directory: Enable and customize a directory that users can filter through.
- CSV Integration: Easily import and export data from spreadsheets to manage your map data efficiently.
- User-friendly Admin Interface: Manage your map with an intuitive and responsive admin interface.
The VeryUtils Custom Interactive Map HTML5 Plugin is an all-in-one custom mapping solution that is compatible with desktop computers, mobile devices, and even touch kiosks, making it a versatile tool for various applications.
✅ Use Cases
The VeryUtils Custom Interactive Map HTML5 Plugin is ideal for projects with a moderate number of points of interest and those that require unique and creative designs. While tile-based map services are better for highly detailed maps that need street-level zoom, this plugin excels in projects that prioritize customizability and aesthetic appeal.
- Buildings/Complexes: Perfect for malls, resorts, hospitals, schools, and airports.
- Real Estate: Ideal for showcasing lots, apartments, and other properties.
- Events: Excellent for expos, festivals, and fairs, providing an interactive experience for attendees.
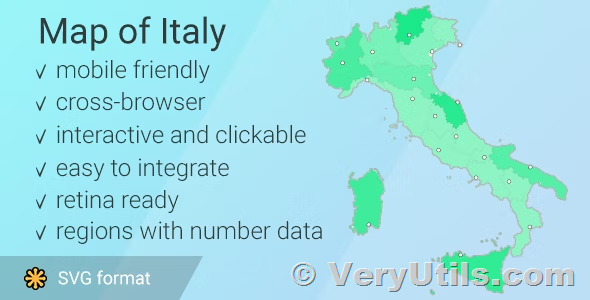
- Geographic Regions: Suitable for creating detailed maps of the world, countries, regions, or cities.
✅ Built-in Maps
The VeryUtils Custom Interactive Map HTML5 Plugin includes a comprehensive set of built-in maps that you can configure within minutes. These maps cover various regions and countries around the world, including:
- World Regions: World, Continents, World and US
- Countries: Africa, Asia, Europe, Argentina, Australia, Austria, Belgium, Brazil, Bulgaria, Canada, China, Croatia, Cyprus, Czech Republic, Denmark, Estonia, Egypt, Finland, France, Germany, Greece, Hungary, Indonesia, India, Ireland, Island, Israel, Italy, Japan, Korea, Latvia, Lithuania, Malaysia, Mexico, Netherlands, New Zealand, Norway, Poland, Portugal, Romania, Russia, Saudi Arabia, Serbia, Slovakia, Slovenia, Spain, South Africa, Sweden, Switzerland, Thailand, Turkey, Ukraine, United Kingdom, United States, United Arab Emirates
In summary, the VeryUtils Custom Interactive Map HTML5 Plugin is a robust and versatile tool that brings high-quality, interactive maps to your projects. With its extensive features, user-friendly customization options, and built-in maps, it stands out as an essential component for any project requiring detailed and dynamic maps. Whether you're managing a complex, real estate properties, or planning an event, this plugin provides the flexibility and functionality you need to create visually stunning and interactive maps.